halo sobat blogger sudah lama saya tidak men share tutorial blog,dan
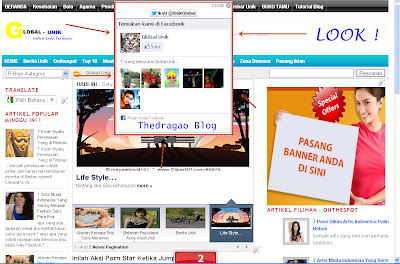
kali ini saya share membuat like facebook melayang dengan tombol Close.
widget ini berfungsi untuk menarik perhatian pengunjung supa di klik LIKE.
dan Membuat Like Box Facebook Melayang di Blog juga bermanfaat jika di blog sobat kehabisan ruang.
Like Box Facebook Melayang ini akan mengukuti scroll mouse jika tidak di klik Tutup..
Berikut Cara Membuat Like Box Facebook Melayang di Blog:
1.masuk ke blog sobat
2.ke tata letak
3.edit HTML-> pilih HTML/javascript
4.masukkan kode berikut :
<!-- Script kotak like Facebook Melayang mrrainboow-xp -->
<style type="text/css">
#topbar{
position:absolute;
padding-left:260px;
background-color: transparancy;
width: 300px;
visibility: hidden;
z-index: 100;
}
</style>
<script type="text/javascript">
var persistclose=0 //set to 0 or 1. 1 means once the bar is manually closed, it will remain closed for browser session
var startX = 30 //set x offset of bar in pixels
var startY = 5 //set y offset of bar in pixels
var verticalpos="fromtop" //enter "fromtop" or "frombottom"
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}
function closebar(){
if (persistclose)
document.cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar(){
barheight=document.getElementById("topbar").offsetHeight
var ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.left=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;
ftlObj.y += (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("topbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script>
<br />
<div class="clear">
</div>
<div id="topbar">
<table border="1" bgcolor="FFFFFF">
<tr>
<td>
<div style="text-align: right;">
<a href="" onclick="closebar(); return false"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlUI6b_JY6CK7qI2KFBLkVAyl2wtCzJHx-6WcCCu3CeH401r9Iqoow6VTjsEEw5uPmMOeSutvO0CP7Gk5nwgHSqpDvG1p4ak0u7LG0tMNVemulNpnF6z3wCKAHnXIw_3SPxDM46jHczpfw/s1600/close3.png" /></a></div>
<center>
<div style="background: #fff;">
Kode Script Facebook Likebox Here !!
</div>
</center></td>
</tr>
</table>
</div>
<!-- End Like Fan Page Melayang MrRainboow-xp -->
5.simpan dan lihat hasilnya !
heheheh maaf jika script panjang,belum sempat buat spoiler :D
sekian dan semoga bermanfaat !
widget ini berfungsi untuk menarik perhatian pengunjung supa di klik LIKE.
dan Membuat Like Box Facebook Melayang di Blog juga bermanfaat jika di blog sobat kehabisan ruang.
Like Box Facebook Melayang ini akan mengukuti scroll mouse jika tidak di klik Tutup..
Berikut Cara Membuat Like Box Facebook Melayang di Blog:
1.masuk ke blog sobat
2.ke tata letak
3.edit HTML-> pilih HTML/javascript
4.masukkan kode berikut :
<!-- Script kotak like Facebook Melayang mrrainboow-xp -->
<style type="text/css">
#topbar{
position:absolute;
padding-left:260px;
background-color: transparancy;
width: 300px;
visibility: hidden;
z-index: 100;
}
</style>
<script type="text/javascript">
var persistclose=0 //set to 0 or 1. 1 means once the bar is manually closed, it will remain closed for browser session
var startX = 30 //set x offset of bar in pixels
var startY = 5 //set y offset of bar in pixels
var verticalpos="fromtop" //enter "fromtop" or "frombottom"
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}
function closebar(){
if (persistclose)
document.cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar(){
barheight=document.getElementById("topbar").offsetHeight
var ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.left=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;
ftlObj.y += (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("topbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script>
<br />
<div class="clear">
</div>
<div id="topbar">
<table border="1" bgcolor="FFFFFF">
<tr>
<td>
<div style="text-align: right;">
<a href="" onclick="closebar(); return false"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlUI6b_JY6CK7qI2KFBLkVAyl2wtCzJHx-6WcCCu3CeH401r9Iqoow6VTjsEEw5uPmMOeSutvO0CP7Gk5nwgHSqpDvG1p4ak0u7LG0tMNVemulNpnF6z3wCKAHnXIw_3SPxDM46jHczpfw/s1600/close3.png" /></a></div>
<center>
<div style="background: #fff;">
Kode Script Facebook Likebox Here !!
</div>
</center></td>
</tr>
</table>
</div>
<!-- End Like Fan Page Melayang MrRainboow-xp -->
5.simpan dan lihat hasilnya !
heheheh maaf jika script panjang,belum sempat buat spoiler :D
sekian dan semoga bermanfaat !







+ komentar + 1 komentar
Mantap nih.. butuh nih yang kaya gini... thanks
Posting Komentar